「自分に似合う髪型って、どうやって選べばいいの?」
美容室に行くたびに悩んだり、何となくマッシュやツーブロックを選んでいませんか? 実は、顔の輪郭やパーツの印象によって、似合いやすい髪型には傾向があります。
今回は、顔型診断と顔タイプ診断という2ステップの簡単診断で、 あなたにぴったりの髪型タイプをチェックできる記事を作りました。
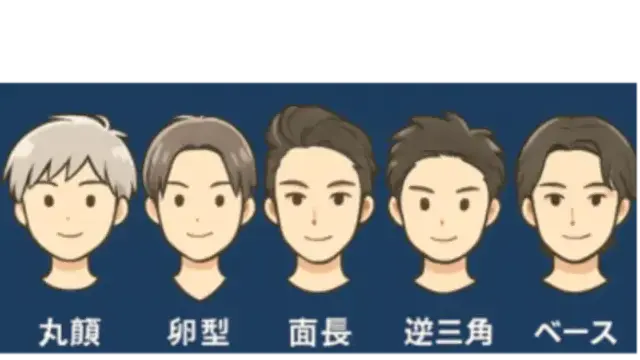
ステップ1|顔型診断(5問)
以下の質問に○×で答えてください。
- 顔の縦より横の方が広い
- 頬がふっくらして見える
- 顎が丸く、シャープさは少ない
- 鏡で見たとき、丸い印象を持たれることが多い
- 頬骨があまり目立たない
→ ○の数が多いほど「丸顔」傾向が強くなります。
- ○が4〜5個:丸顔
- ○が2〜3個:卵型(万能型)
- ○が1個以下:面長 or 逆三角 or ベース型の可能性あり
より詳しい分類は後述の顔タイプ診断でチェック!

ステップ2|顔タイプ診断(子供顔or大人顔 × 直線or曲線)
以下の傾向にいくつ○がつくか数えてみましょう。
【A】子供顔 or 大人顔
- 目の位置は顔の中心よりやや下
- 額が広いor目が大きいと言われる
- 目が垂れ目気味(×の場合は吊り目気味) → ○が多ければ「子供顔」、×が多ければ「大人顔」
【B】直線的 or 曲線的
- 眉や顎が直線的で、骨ばった印象がある
- 鼻筋が通っていると言われる
- 目と眉毛の間が近い、眉毛が濃い → ○が多ければ「直線型」、×が多ければ「曲線型」
診断結果の組み合わせ(4タイプ)
| タイプ | 特徴 | 似合う髪型の傾向 |
|---|---|---|
| 子供顔×曲線 | 優しげ・可愛い印象 | ショートスタイル、ナチュラルマッシュ、パーマ系 |
| 子供顔×直線 | 中性的・さっぱり | ショートスタイル、ハンサムショート、爽やか系アップバング |
| 大人顔×曲線 | 落ち着き・柔らか | ショートからロング、センターパート、ウェーブパーマ系 |
| 大人顔×直線 | クール・知的 | ベリーショート、センターパート |
この顔タイプ診断は、一般社団法人日本顔タイプ診断協会のメンズ顔診断をベースに簡略化しています。
顔タイプ診断の詳細はこちら
私もやってみました!
私は顔型診断で○が7個、顔タイプ診断では「子供顔×直線型」でした。 普段はマッシュベースが多いのですが、アップバングやツーブロックもよくするので、 今回の結果はけっこう当たっている気がします。
「なんとなく選んでいた髪型にも、ちゃんと理由があったんだな」と実感しました。
顔型・顔タイプ別の詳しい解説はこちら
まとめ
- 顔型+顔タイプの組み合わせで「似合う髪型」がわかる
- 難しい専門知識は不要。○×でチェックできる
- 診断結果をもとに、美容室でのオーダーも明確になる!
「垢抜けたい」「なんかしっくりこない」という方は、 まずこの記事の診断から始めてみてください!
リンク









コメント